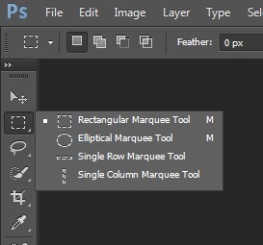
Let’s take a look at our selection tools, technically known as the marquee tool. The marquee tool is the little dotted box second from the top. You may notice a little arrow in the corner. Whenever you see that little arrow it means you can click and hold to choose a different version of the tool.
Your options for this tool are rectangle, elliptical, and straight lines. If you want squares or perfect circles, there’s a trick for that. Hold down the shift key while you click and drag and it’ll create perfect squares, or circles.
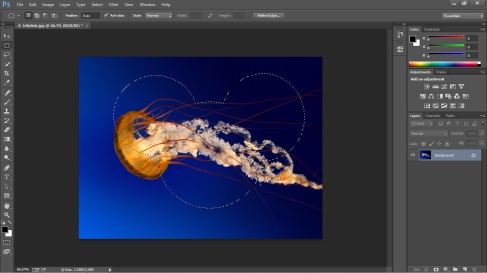
If you press and hold shift BEFORE you click, you’ll get a different function. It’s the add selection function. So if you want to select two squares, this is what you need to do.
So your homework for today is; using what you’ve learned here make a Mickey Mouse selection like I’ve done above.
Good luck!